|
L'écureuil
|
Pour réaliser ce travail, il faut Paint Shop Pro , ici la version 10 est utilisée, mais cela peut être fait avec les différentes versions .
Résolution d'écran: 1440 x 900 pixels pour une bonne visualisation des pages
Il y a deux pages pour ce tutoriel : page 2
|
Ce tutoriel a été créé de toutes pièces par mes soins. Il est interdit de le reproduire, de l'envoyer par mail ou l'exposer sur un site sans me demander une autorisation au préalable . Voir article du code pénal ici
Si vous souhaitez l'exposer sur votre site ou le traduire, vous devrez mettre le lien suivant: http://www.aujardindevalentine.com
Merci de respecter mes droits d'auteur.
|
1. Ouvrir une nouvelle image transparente de 500 x 500 pixels, pour avoir un espace de travail suffisant
2. Avec l'outil ellipse,un marron foncé (ici #86513f ) pour la couleur d'avant-plan/ arrière-plan transparent, dessiner une ellipse...
3. Un clic droit sur la courbe/ convertir en tracé, puis ajouter des noeuds ( sélectionner l'outil stylo, approcher la souris de la courbe, en maintenant appuyée la touche CTRL, un simple clic et le noeud se crée)

4. Pousser et tirer sur les poignées, orienter la petite flèche pour les courbes, tout ceci pour donner la forme du corps de l'écureuil . Convertir en calque raster
  
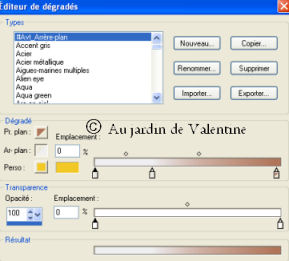
5. Faire un dégradé style linéaire/ à 45° avec les couleurs avant-plan [marron foncé]/arrière-plan/[blanc cassé- ici #eeeef0] personnalisé de la façon suivante

6. Avec la baguette magique, tolérance 0, sélectionner le contour de l'écureuil/intervertir
7. Se positionner sur le calque de fond, remplir avec le pot de peinture . Sélections/Desélectionner tout

8. Rester sur ce calque, faire réglage -->ajouter/supprimer du bruit-->ajouter du bruit {Monochrome/Gaussien/15%}

9. Réglage/Flou/ flou directionnel {45°/20%}

10. Fusionner les calques visibles.
11. Recommencer une ellipse, cette fois avec l'avant-plan marron foncé, pour l'arrière-plan, le dégradé utilisé tout à l'heure, après avoir coché "inverser" de façon à ce que la couleur claire soit dirigée vers le haut
12. Refaire les étapes 3 et 4 pour donner la forme de la queue

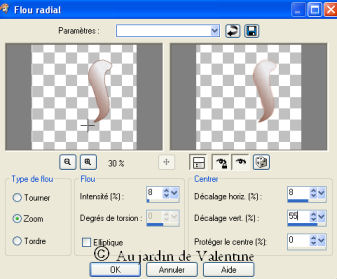
12. Refaire ajouter du bruit (comme en 8) puis Réglage/ Flou/ Flou radial avec les configurations suivantes: {zoom; 8; 8; 65; 0 }

13. Pour la patte avant, je vous laisse avec votre propre initiative, deux solutions:
- soit prendre le stylo et dessiner la patte avant, en même temps que l'emplacement de la patte... puis remplir l'intérieur du vide avec le pinceau
- soit refaire une ellipse et ajouter des noeuds comme précédemment
J'ai opté pour la première solution.

14. Quand la ligne est terminée, un clic droit/Appliquer, puis clic droit sur le calque vectoriel/ convertir en calque raster
15. Remplir la partie de patte avant avec le pinceau/couleur marron foncé
16. Fusionner les calques visibles, après vérification que tout est conforme
Suite Page 2
~~~~~~~~~~~~~~~~~~~~~~~
Merci
de votre passage dans ce sentier...Pour écrire
ici

00035823


|